Buenas. Sé que este problema es más de diseño que de Ruby on Rails, pero
como en la lista de distribución de css no me responden, lo pongo aquà a
ver
si alguien me puede echar una mano.
Estoy desarrollando una aplicación con ruby on rails y tengo un campo de
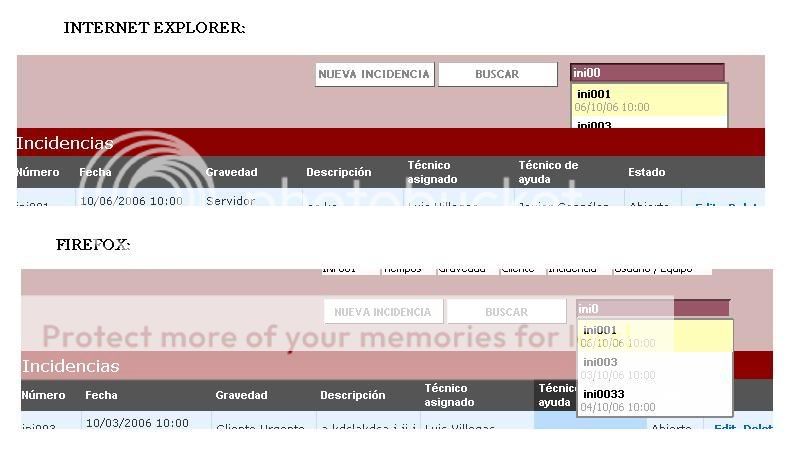
texto que funciona como google suggest, un autocompletar.
En firefox, cuando sale la capa, funciona correctamente, pero en IE una
parte de la capa se queda detrás de la siguiente. El código lo tengo
asÃ:
…
<span id=“campo_busqueda”
style=“display:none;position:absolute”
<input id="incidencia_numero"
name=“incidencia[numero]”
size=“22” type=“text” />
<div style="position:relative;z-index:1" class="nuevo_bloque" >
…
El caso es que cuando se hace la búsqueda, el resultado se mete en la
primera capa.
Según tengo entendido, las propiedades son heredables por lo que según
lo
tengo deberÃa ir y no sé por qué no va.
¿Alguna sugerencia?
Ah, y pongo el css de las capas
.nuevo_bloque{
clear:both;
position:relative;
top:8px;
padding-top:14px;
}
div.auto_complete {
position:absolute;
text-align:left;
width:200px;
background-color:white;
border:1px solid #888;
margin:0px;
padding:0px;
cursor:pointer;
z-index:99;
}